41 floating labels material design
Accessible Material Design Floating Labels - CodePen Use the label as a placeholder, then on input "float" the label above the input element.... ... **Accessible Material Design Floating Labels**. How to Recreate the Material Design Floating Label Jun 23, 2021 ... Material Design Form CSS ... The most important styling for a floating label is to make the label absolutely positioned inside a relative parent ...
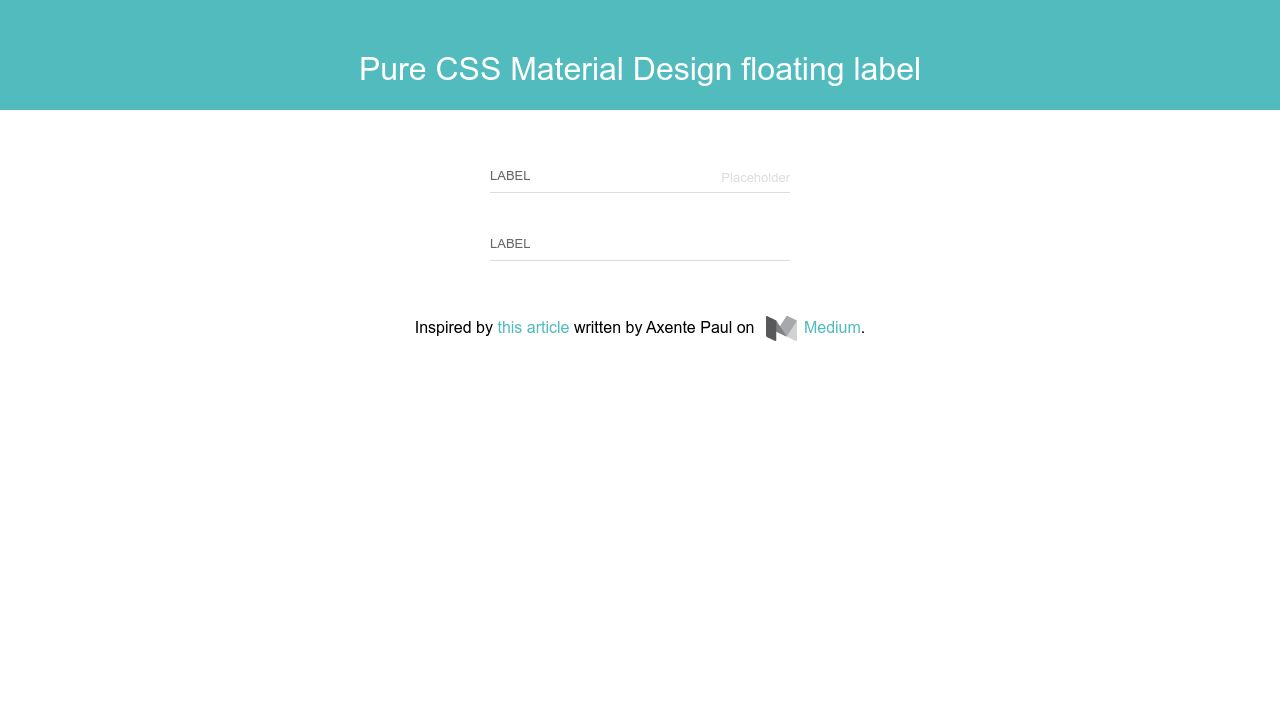
Pure CSS Material Design floating label - CodePen Pure CSS Material Design floating label ... ://medium.com/@AxentePaul/floating-labels-with-css-3091c30f4bb8#.6t4ib3kg4" ...

Floating labels material design
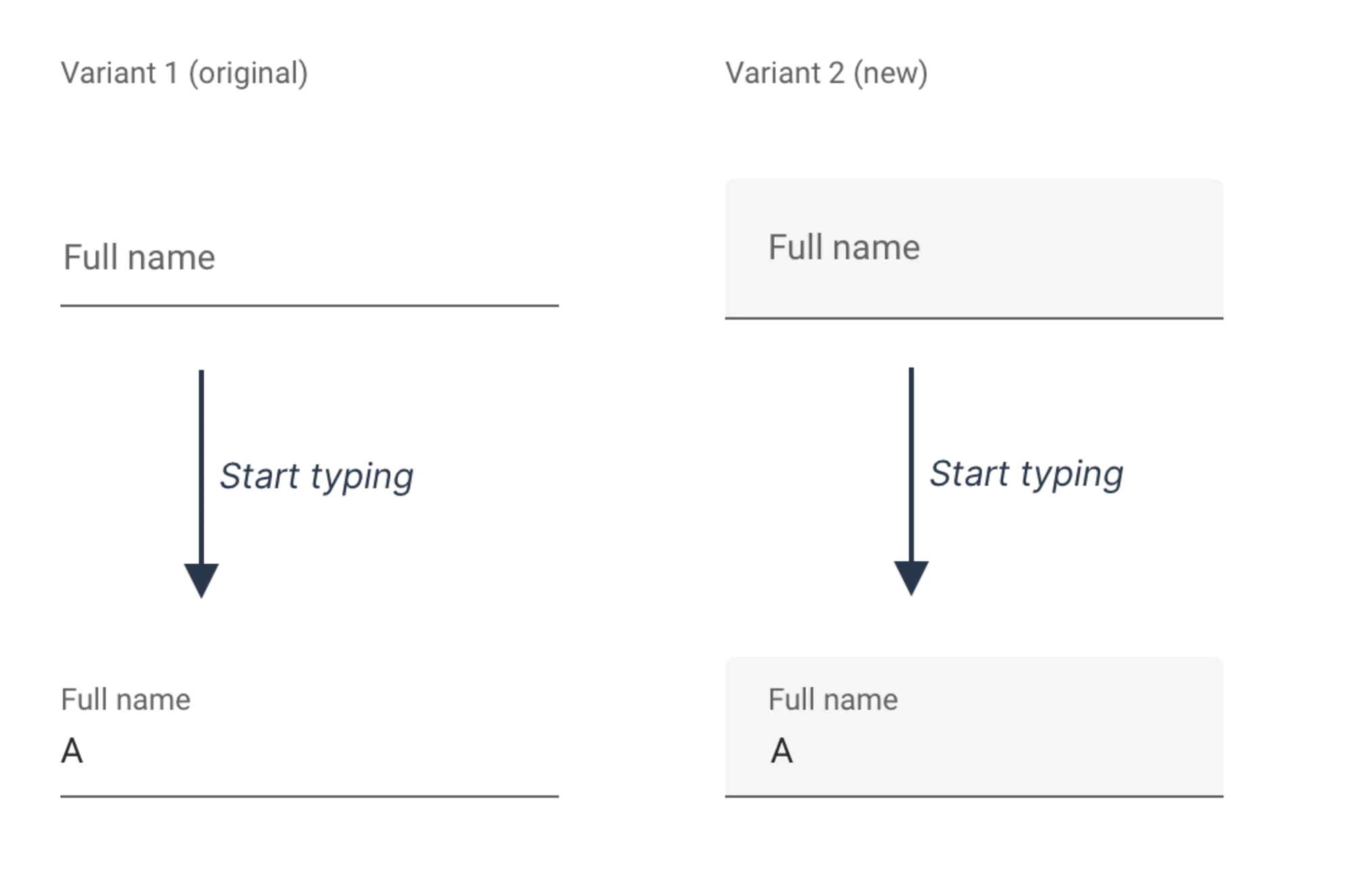
Re-creating the floating label of Material Design - DEV Community May 5, 2021 ... If you're familiar with Material Design, it's a common UI trend nowadays, and creating the floating label for inputs can be hard to achieve ... Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
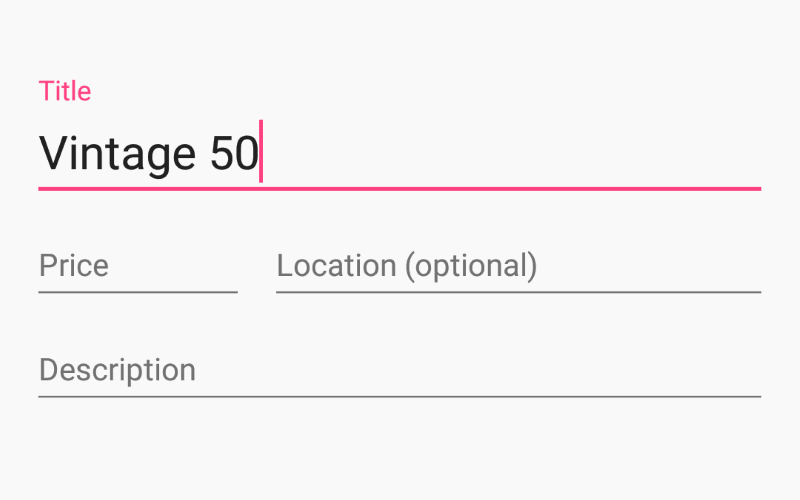
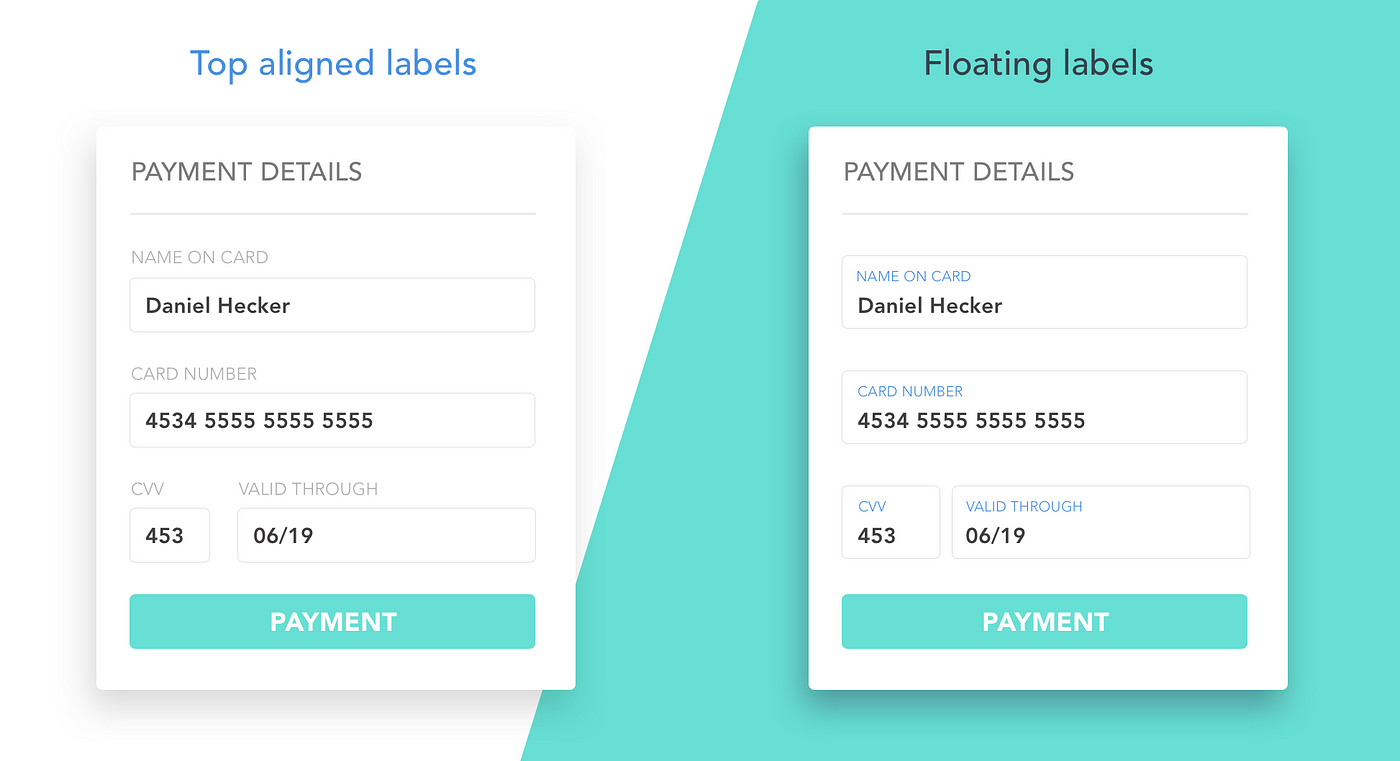
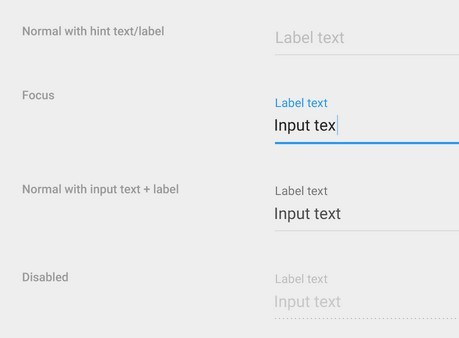
Floating labels material design. Floating Label - Material Design Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, ... Floating Label - Material Components for the Web Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the ... Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows Material Design Text Fields Are Badly Designed - Smashing Magazine Feb 24, 2021 ... These days we talk about floating labels. Let's explore why they aren't a very good idea, and what to use instead. I've been designing forms for ...
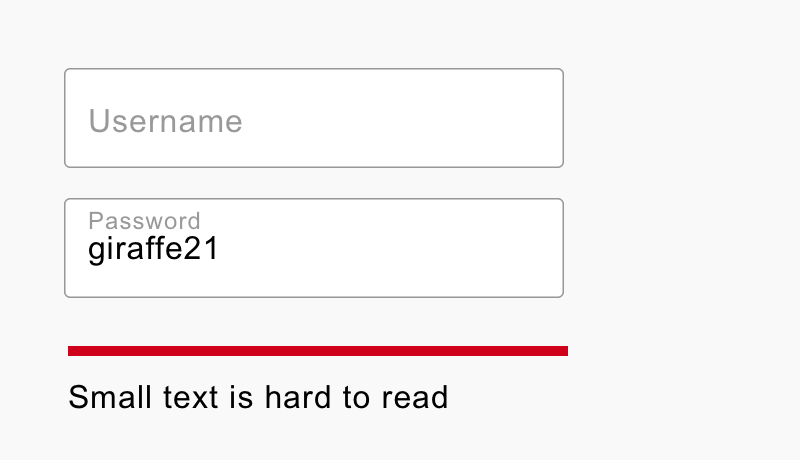
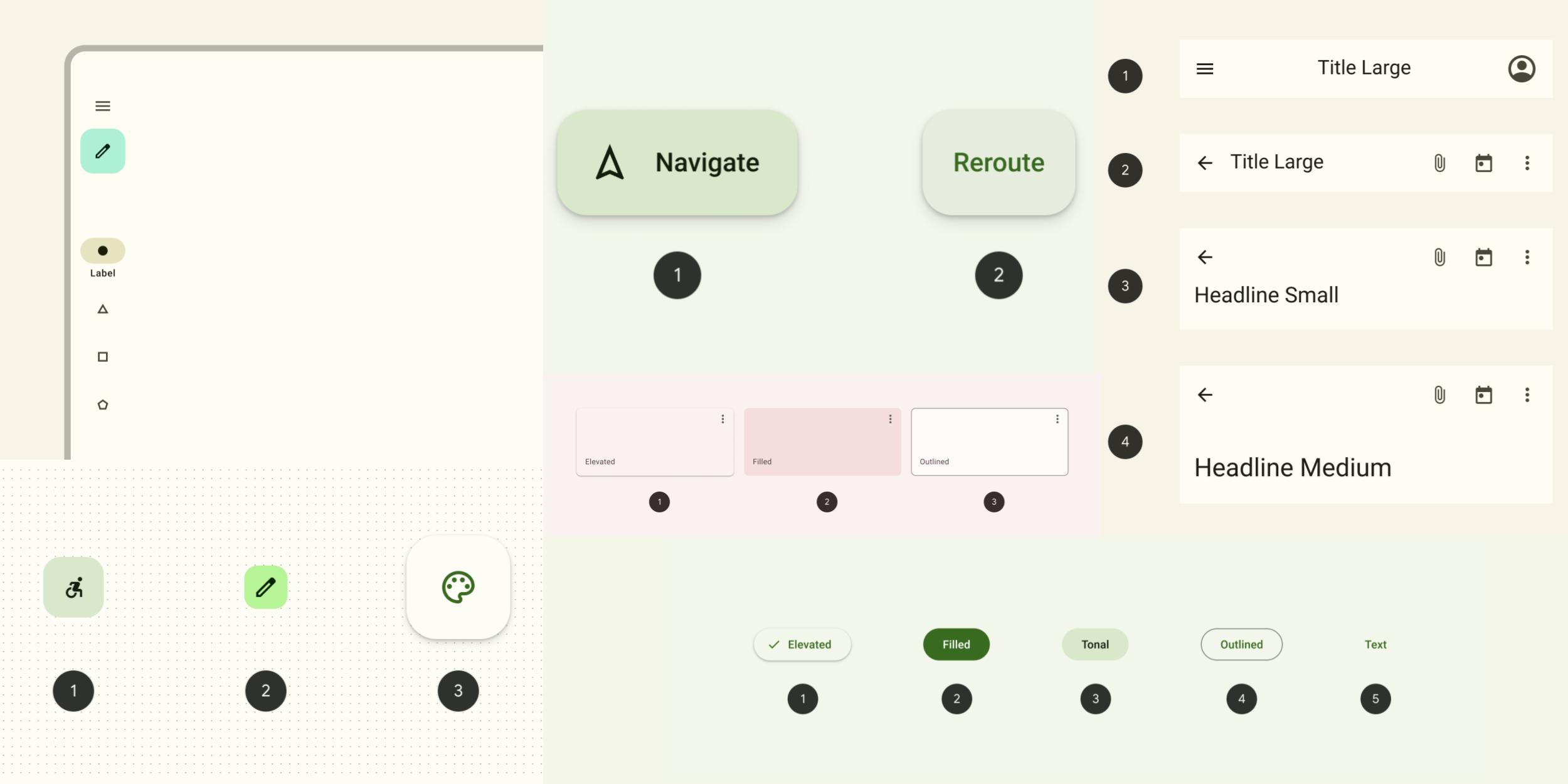
Color - Style - Material Design Using colors from the Material Design palette is optional. This color scheme has a primary color, lighter and darker versions of that color, and a secondary color. Beneath the region using the primary color, related information is colored with a lighter version of the primary color. React: Implementing Material Design's Floating Labels - Max Schmitt Sep 4, 2021 ... In this article we will look at how we can implement Material Design's popular floating input labels with React. Material Design However, the text fields we provide make use of floating labels above the text and assistive labels below the text, which makes the VoiceOver behavior of our text fields slightly different. If accessibilityLabel is not explictly set on a single-line text field or multi-line text area, the accessibilityLabel that VoiceOver reads is a ... Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
Material Design Component Text Field's Label Does Not Float To ... Jun 27, 2018 ... You need to instantiate the MDC textfield component. One quick and dirty way to do that is to just add a script tag to your html with the ... Text fields - Material Design Label text should be aligned with the input line, and always visible. It can be placed in the middle of a text field, or rest near the top of the container. Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
Material Design Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android Learn about Material 3's new features and support for modern design & developer workflows
Re-creating the floating label of Material Design - DEV Community May 5, 2021 ... If you're familiar with Material Design, it's a common UI trend nowadays, and creating the floating label for inputs can be hard to achieve ...














![Material Design] Input fields floating labels with error ...](https://user-images.githubusercontent.com/8236816/43764944-0e4c7914-9a2f-11e8-832d-76be62dc6118.png)









Post a Comment for "41 floating labels material design"