40 data visualization with d3 style d3 labels
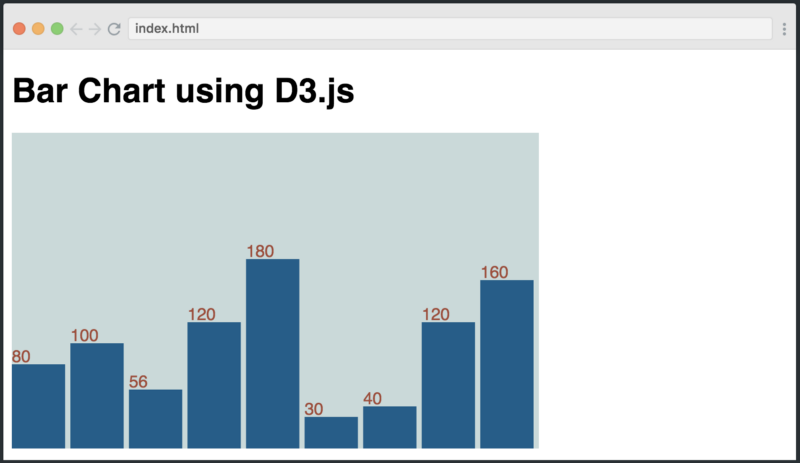
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Add Labels to Scatter Plot Circles. const output = scale (50); // Call the scale with an argument here. Data Visualization with D3: Set a Domain and a Range on a Scale. Data Visualization with D3: Use the d3.max and d3.min Functions to Find Minimum and Maximum Values in a Dataset. Style D3 Labels - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)
Data Visualization with D3 | SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3. Preliminary Concepts

Data visualization with d3 style d3 labels
Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )... Data Visualization with D3 journal Part: 1 | by Salman khalid | Medium D3 actually stands for Data Driven Documents. It is quite famous due to its universal adaptability because it has been made using common web standards, namely ... DOT (graph description language) - Wikipedia HTML-like labels are only available on versions of Graphviz that are newer than mid-November 2003, in particular, they are not considered as part of release 1.10. Comments. Dot supports C and C++ style single line and multiple line comments. In addition, it ignores lines with a number sign symbol (#) as their first character.
Data visualization with d3 style d3 labels. Google Spreadsheets | Charts | Google Developers Apr 23, 2019 · These will be excluded from the data and assigned as column labels in the data table. If you don't specify this parameter, the spreadsheet will guess how many rows are header rows. Note that if all your columns are string data, the spreadsheet might have difficulty determining which rows are header rows without this parameter. Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG.... Using D3.js with React: A complete guide - LogRocket Blog Why you should use D3.js. Data visualization helps you communicate information clearly and efficiently using shapes, lines, and colors. There are many tools available on the web, but D3.js has won the confidence of countless frontend developers, making it the de facto choice for data visualization in JavaScript. D3 Tutorial for Data Visualization | Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected.
Piecharts with D3 - TutorialsTeacher In the above example, we defined a d3.pie() object and provided our data to the pie function. This function calculated certain fields for the pie chart like startAngle and endAngle along with the data values. d3.arc() The d3.arc() generates an arc. These are the paths that will create our pie's wedges. Arcs need an inner radius and outer radius. Tooltips with Python’s Matplotlib - Towards Data Science May 27, 2021 · There are other options with Python, such as Plotly for designing interactive data visualizations; or MplD3, which adds some extra functionalities to Matplotlib charts by converting them into D3.js. Thanks for reading! GitHub - observablehq/plot: A concise API for exploratory ... Otherwise, strings and booleans imply an ordinal scale; dates imply a UTC scale; and anything else is linear. Unless they represent text, we recommend explicitly converting strings to more specific types when loading data (e.g., with d3.autoType or Observable’s FileAttachment). For simplicity’s sake, Plot assumes that data is consistently ... An introduction to d3.js in 10 basic examples - D3 Graph Gallery CSS stands for Cascading Style Sheet. It allows to apply specific styles to the elements created using html before. As for html, it is impossible to create a d3.js visualization without basic knowledge on css. If it is new for you, check this tutorial. → Example:
Using tweening | Data Visualization with D3.js Cookbook - Packt In the following code example, we will create a custom tweening function to animate a button label through nine discrete integral numbers: 17 - Add Labels to D3 Elements - Data Visualization with D3 Let's add some labels to our bars. We can use the SVG text element to render text on an SVG canvas. We can give this x and y attributes to ... reactjs - D3.js overlapping labels - Stack Overflow This is one of those 'fun' data visualization problems where you would want to research some label placement algorithms. There are a few layout methods you could probably do that will work in some scenarios. All that said, simplest solution would be to use mouseover tooltips/labels if the slice is too small. - apachuilo Sep 22, 2021 at 18:36 FCC-Projects/DataVisualizationWithD3.md at master - GitHub Change Styles Based on Data The Lesson: D3 is about visualization and presentation of data. It's likely you'll want to change the styling of elements based on the data. You can use a callback function in the style () method to change the styling for different elements.
Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes.
D3 Bar Chart Title and Labels | Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...
D3.js Tips and Tricks: Adding axis labels to a d3.js graph hi..i wanna ask,how can i label the x-axis with different name,which is states,,because i found several code that used time and its automatically labelled for ticks.. there is a code labelled the x-axis with alphabet,but they used .tsv file.Is there any code that i can use to label the x-axis with text without using .tsv file? Reply Delete
Data Visualization with D3.js and Angular JS - Tivix Angular JS and D3.js can both maneuver SVG graphics, HTML elements and static data independently and do so perfectly well. You will begin to see the benefits of each library for creating visualizations with data. In general, D3.js is the more straightforward to use if you're new, as it is similar to jQuery and the syntax is direct.
Data visualization in Angular using D3.js - LogRocket Blog Next, install D3 and the D3 type definitions from npm. Type definitions will allow TypeScript to apply type hints to the external D3 code. npm install d3 && npm install @types/d3 --save-dev Next, create three new components using the Angular CLI. In the following steps, you'll use D3 to generate data visualizations within each one.
D3: Responsive and Dynamic Visualizations for Data and Other Easy ... Well made data visualizations make large datasets accessible and interpretable for everyone. Libraries like D3 give us powerful pre-made toolkits for manipulation of data into visually representable formats. ... d3.selectAll("p").style("color", "blue"); ... Becomes something like this (without the labels and dress-up of course):
D3.js By Example - Michael Heydt - Google Books Using practical examples provided, you will quickly get to grips with the features of D3.js and use this learning to create your own spectacular data visualizations with D3.js. Style and approach...
Learn to Create D3.js Data Visualizations by Example Create D3.js data visualizations to render your app's dynamic data. Learn to Create D3.js Data Visualizations by Example - SitePoint 🔥 Get 650+ Tech Books and Courses for $3/m for 3 months
D3.js - Data-Driven Documents D3 does not introduce a new visual representation. Unlike Processing or Protovis, D3's vocabulary of graphical marks comes directly from web standards: HTML, SVG, and CSS. For example, you can create SVG elements using D3 and style them with external stylesheets. You can use composite filter effects, dashed strokes and clipping.
javascript - d3 x scale and labels at the bottom - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search.
D3.js Tutorial - Data Visualization for Beginners - freeCodeCamp.org D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards.
freeCodeCmap-D3/Data Visualization with D3: Style D3 Labels freeCodeCmap-D3. Contribute to Automedon/freeCodeCmap-D3 development by creating an account on GitHub.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red");
Data Visualization with D3 | SpringerLink D3 stands for Data-Driven Documents and is a JavaScript library used to create interactive data visualizations. The seed of the idea that would become D3 started in 2009 as Protovis, created by Mike Bostock, Vadim Ogievetsky, and Jeff Heer while they were with the Stamford Visualization Group.
Customize your graph visualization with D3 & KeyLines We can style labels with CSS. D3 link labels can be customized in many different ways if you can write the appropriate code. For instance, they can be placed parallel to node links. It is challenging, though. Link labels are difficult to read on an angle, and the text rotation will lower your visualization frame rate.
Data visualization with D3.js for beginners | by Uditha Maduranga ... Since we are now quite comfortable with the basic concepts of D3 we can go for the data visualization components which consists of various types of graphs, data tables and other visualizations. Scalable Vector Graphics (SVG) is a way to render graphical elements and images in the DOM. As SVG is vector-based, it's both lightweight and scalable.
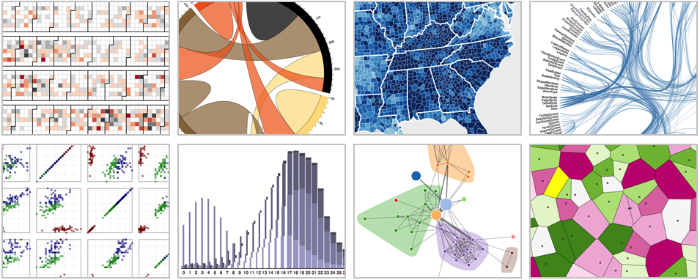
Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition.
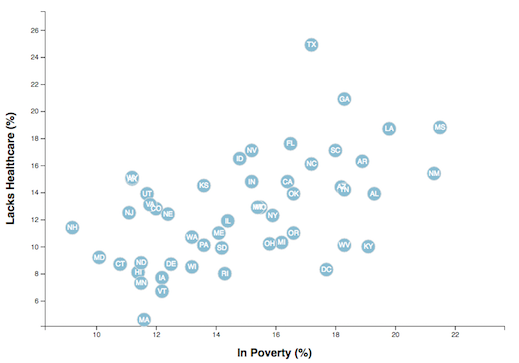
D3 Scatter Plot Visualization - Nick Coughlin Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. - D3 docs. There are many variables to take into account when creating the scale of a visualization. Keeping in mind that screen sizes can be constantly shifting the scale could change at any moment.
D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page
Creating beautiful stand-alone interactive D3 charts with Python D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably.
Interactive Data Visualization with Modern JavaScript and D3 D3 lets you take any kind of data, and directly associate it with shapes in the browser window. This data can be absolutely anything, allowing for a huge array of interesting use cases to create...
Style D3 Labels - Data Visualization with D3 - freeCodeCamp Tutorial We can use the D3 attribute method to apply styling properties to SVG elements, including our labels. The style attribute can be used to ...
DOT (graph description language) - Wikipedia HTML-like labels are only available on versions of Graphviz that are newer than mid-November 2003, in particular, they are not considered as part of release 1.10. Comments. Dot supports C and C++ style single line and multiple line comments. In addition, it ignores lines with a number sign symbol (#) as their first character.
Data Visualization with D3 journal Part: 1 | by Salman khalid | Medium D3 actually stands for Data Driven Documents. It is quite famous due to its universal adaptability because it has been made using common web standards, namely ...
Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...



































Post a Comment for "40 data visualization with d3 style d3 labels"