40 chart js show labels
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4 Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total)
chart.js3 - Chart.js How To Show Tooltip on Legend Hover - Stack Overflow I am trying to show a tooltip with the graph data (label and y value) when the corresponding legend key is hovered over. I can only find solutions which work for older versions of Chart.js, I am using 3.8.0 .

Chart js show labels
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 4 months ago. Modified 22 days ago. Viewed 134k times 51 16. I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of ... javascript - how to always show label in chartjs without mouseover ... This could be solved by adding the options onAnimationComplete and tooltipevents.. onAnitmationComplete functions calls the showToolTip method to show the tooltips like a hover event does.. Usually tooltipevents are define to show tooltips but here an empty array need to be passed. Check the below fiddle example for line chart. var options = { tooltipTemplate: "<%= value %>", showTooltips ...
Chart js show labels. Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. How to display data values on Chart.js - Stack Overflow There is an official plugin for Chart.js 2.7.0+ to do this: Datalabels Otherwise, you can loop through the points / bars onAnimationComplete and display the values Preview HTML Script Chart.js - Hover labels to display data for all data points on x-axis Chart.js - Hover labels to display data for all data points on x-axis Chart.js - Hover labels to display data for all data points on x-axis Is there a simple way to accomplish this? YES !! There is a quite straightforward way to accomplish this. If you would have read the documentation, you could have found that pretty easily. chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
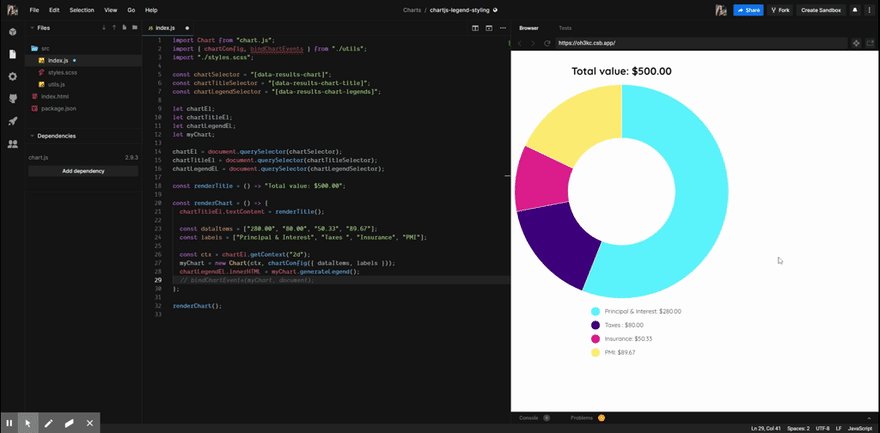
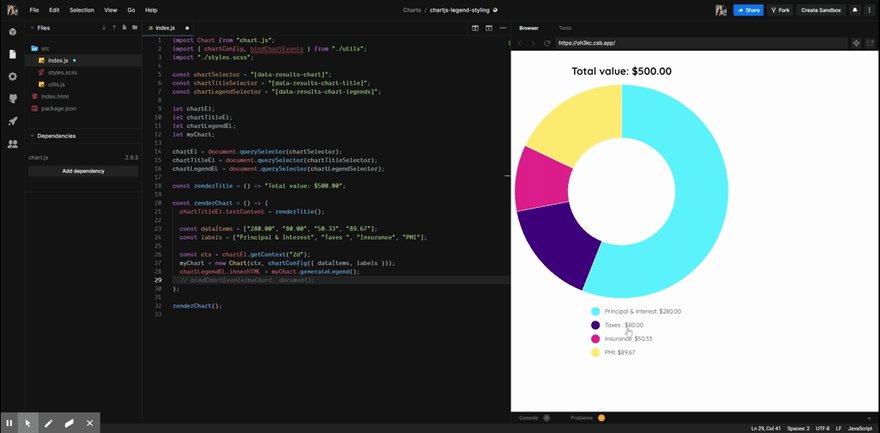
Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels ... the configuration below will display labels that show the series name rather than the value. To learn more about the formatter field, read the plugin documentation. {type: 'doughnut', data ... Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js. show Dataset label on Chart · Issue #303 · chartjs/Chart.js · GitHub The above solution is not correct solution. The ask was for label and the proposed solution is to show in label in tooltip. I have a similar problem, In my case my application is projected on big screen and there is no user interaction on chart to generate tooltip. It would be good if we can show label on lines in the chart
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Bar Chart Not Showing All xAxes Labels · Issue #423 - GitHub This is weird, the tooltip does show the label so it's passed correctly, see. I believe this is due to the size of the labels, because if I make them a bit smaller everything show correctly. I'd recommend opening an issue with Chart.js (or see if there is one opened for that) as this is not an issue with this library. Chartjs multiple datasets labels in line chart code snippet Example 12: chart js more data than labels //Try adding the options.scales.xAxes.ticks.maxTicksLimit option: xAxes: [{ type: 'time', ticks: { autoSkip: true, maxTicksLimit: 20 } }] ... chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you ... Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
chartjs hide labels Code Example - codegrepper.com chart js line components hide legend. chartjs show legend hide labels horizontal bar chart. chart.js starting hide legend. chart js 2.9.3 hide legend. view chart menu hide. google chart bar hide bar labels. chart js title hidden. chart.js hide bar title.
Hide datasets label in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js
How can I show the label on the point of the line. #215 - GitHub My guess is that when you create your first chart (graphtype === 'bar' apparently), Chart.plugins.unregister hasn't been called yet, so the datalabels plugin is still registered. But then, when graphtype === 'line', the plugin is unregistered and since you misused the plugins chart config, no label are displayed.
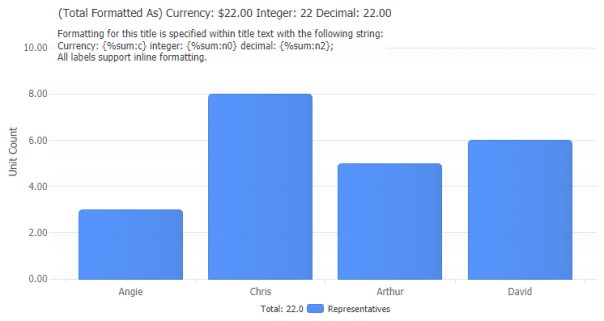
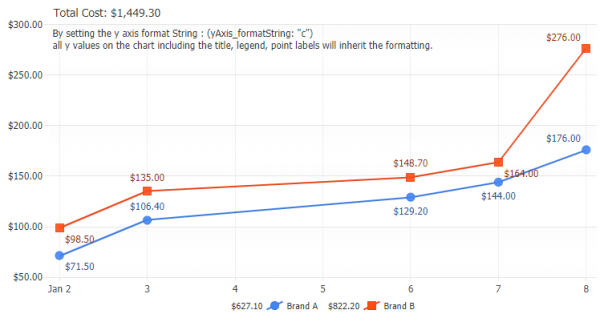
JavaScript Charts & Graphs with Index / Data Label | CanvasJS JavaScript Charts & Graphs with Index / Data Labels. It allows you to display values on top of data points in the chart. Works with line, area, pie, bar etc. ... Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest.
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
Hide label text on x-axis in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js
Styling | Chart.js If true, draw lines on the chart area inside the axis lines. This is useful when there are multiple axes and you need to control which grid lines are drawn. If true, draw lines beside the ticks in the axis area beside the chart. Stroke width of grid lines. If true, grid lines will be shifted to be between labels.
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
javascript - how to always show label in chartjs without mouseover ... This could be solved by adding the options onAnimationComplete and tooltipevents.. onAnitmationComplete functions calls the showToolTip method to show the tooltips like a hover event does.. Usually tooltipevents are define to show tooltips but here an empty array need to be passed. Check the below fiddle example for line chart. var options = { tooltipTemplate: "<%= value %>", showTooltips ...
javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 4 months ago. Modified 22 days ago. Viewed 134k times 51 16. I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of ...
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut.















Post a Comment for "40 chart js show labels"