43 chart js format labels
Labels Formatting Example - JavaScript Chart by dvxCharts dvxCharts - Interactive Charts for JavaScript Data Point Labels Data Point Cursors Labels Formatting Countries United States United Kingdom Germany India Russia China INFO HTML With dvxCharts you can format the axis labels and the data point labels. This sample demonstrates how to format the pie chart labels. 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
Tutorial on Labels & Index Labels in Chart | CanvasJS ... labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Chart js format labels
Labelling · Chart.js documentation Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration The scale label configuration is nested under the scale configuration in the scaleLabel key. It defines options for the scale title. Note that this only applies to cartesian axes. Data Labels in JavaScript (ES5) Chart control - Syncfusion Data Labels in JavaScript (ES5) Chart control. 29 Apr 2022 / 5 minutes to read. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source. C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 30, -200, -100, 400, 150, 250], ['data2', -50, 150, -150, 150, -50, -150 ...
Chart js format labels. Datalabels formatter - animadigomma.it NumberFormat = "#,##0" End WithOr a different variation of a similar function can be used to return the value name, a percentage value and the formatted value without using Highcharts. Change your definition so it doesn't include the Formatting / Custom Labels. 000" End With End If End WithHow to: Display and Format Data Labels. js Chart. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', Chart.js Formatting Y Axis with Currency and Thousands ... Draw a Polar Area chart with Chart.JS. ChartJS to create scatter chart. Chart.js Y axis label, reverse tooltip order, shorten X axis labels. Chartjs to have a static scale for y-axis. javascript - Chart.JS Format Labels For DataSets ... Chart.JS Format Labels For DataSets Differently. Ask Question Asked 4 years, 9 months ago. Modified 4 years, 9 months ago. Viewed 7k times 0 I am creating a combo chart with Chart.JS and it is a bar/line combo. The labels for dataset[0] I ...
Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ... JavaScript Chart Formatting labels | JSCharting Tutorials Labels on Charts Axes host the main format settings for themselves and related values on a chart. This means that the Y axis format string setting will affect the point's y value format in any label. The axis properties associated with formatting are axis.formatString and axis.cultureName. valueFormatString - Format Axis X Labels | CanvasJS Charts Andrew, You can use String split () Method in date format (YYYY:MM:DD HH:mm:ss) to get just time (HH:mm:ss) of array string and pass it to X-axis. Andrew says: February 24, 2016 at 4:05 pm. Thanks, it works wery well. But in console returns. Uncaught TypeError: Cannot read property 'x' of undefined.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung ... In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); JavaScript Chart Labels Details | JSCharting Control labels completely or partially with options autoHide, placement, align, and verticalAlign Auto hide labels that will not fit Point %icon Token JSC.label (div, text) - Add icons and microchart svg snippets to any div element on an HTML page JSC.label () preserve option to animate Superimpose Microcharts with tag Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js Line-Chart with different Labels for each Dataset Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the ...
Chart.js - Hover labels to display data for all data ... Chart.js - Hover labels to display data for all data points on x-axis. Is there a simple way to accomplish this? YES !! There is a quite straightforward way to accomplish this. If you would have read the documentation, you could have found that pretty easily.
Chart.js - Image-Charts documentation Chart.js is most popular open-source charting library. Image Charts supports Chart.js configuration object as input in the URL. A Chart.js definition like the one below is represented in JavaScript Object Notation (JSON). Take a look at Chart.js documentation to discover all the available parameters.
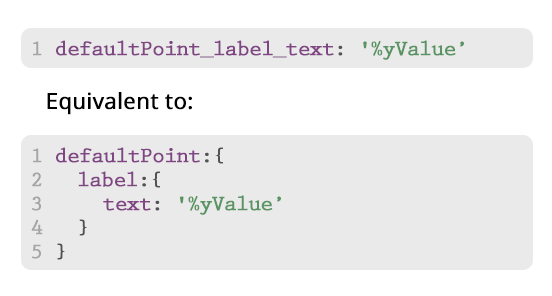
Axis Label Formatting - LabelProvider API | JavaScript ... Format the text on axis labels such as changing the number of decimal places. Have fine grained control over Axis Text or Cursor Labels, depending on numeric (or date) values. Display strings on the Axis, e.g. "Bananas", "Oranges", "Apples" not "1", "2", "3". Rotate the axis labels to fit more labels on the axis, or use ...
Labels - Image-Charts documentation A string value to apply to a slice or bar.Labels are applied consecutively to the data points in chd.If you have multiple series (for a concentric pie chart, for example), labels are applied to all points in all sequences, in the order specified in chd.Use a pipe delimiter ( |) between each label.Specify a missing intervening value by using two consecutive pipe characters with no ...
format chart js label angular Code Example - codegrepper.com "format chart js label angular" Code Answer. chartjs y axis prefix . javascript by GutoTrosla on Nov 04 2020 Donate Comment . 2 Source: stackoverflow.com. Add a Grepper Answer ...
C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 30, -200, -100, 400, 150, 250], ['data2', -50, 150, -150, 150, -50, -150 ...
Data Labels in JavaScript (ES5) Chart control - Syncfusion Data Labels in JavaScript (ES5) Chart control. 29 Apr 2022 / 5 minutes to read. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Source.

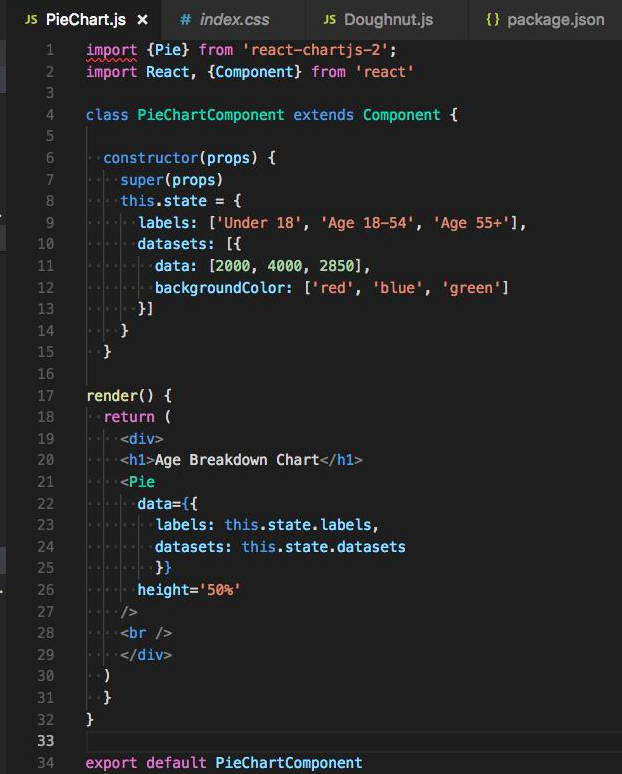
javascript - React-chart-js label data is returned 3 times with incorrect labels. Any fix ...
Labelling · Chart.js documentation Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration The scale label configuration is nested under the scale configuration in the scaleLabel key. It defines options for the scale title. Note that this only applies to cartesian axes.
















Post a Comment for "43 chart js format labels"